基础规则

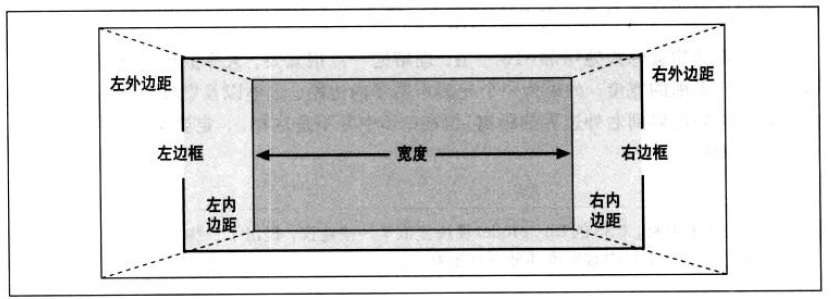
水平格式化的“7大属性”:margin-left、border-left、padding-left、width、padding-right、border-right和margin-right。
块级元素的特性是:会在其框之前和之后生成“换行”,如p,div元素。这个特性使块级元素独占一整行,于是有这个的规则:块级元素的左右内边距、边框、外边距和内容宽度的总和等于其包含块的宽度。
width 用于指定内容区的宽度
width=200
可见区域包括 内容区、padding 和 border;margin区域是透明的。
wideness?
正常流中块级元素的水平部分总和等于其包含块的width
parent
child
使用auto
水平7大属性中,width,margin-left,margin-right这3个属性可以设置为auto,其余必须设置值,或者默认为0
3个都为auto,width会尽可能的宽:
parent
child
width显式地设置,其余为auto:
parent
child
width与margin-left显式的设置,margin-right为auto:
parent
child
width与margin-right显式的设置,margin-left为auto:
parent
child
3者都不为auto。这种情况下,这些属性过分受限,此时总会把margin-right设置为auto(从左向右排列时):
parent
child
两个外边距显式的设置,width为auto。width将被设置为某个值以达到需要的宽度:
parent
child
负外边距
负外边距,仍然遵循水平7大属性之和为包含块宽度。
width为auto,margin-right为负:
parent
child
width大于包含块,margin为auto时,默认margin-right为负值(从左向右排列情况下):
parent
child
非替换与替换块级元素的在水平格式化上的区别
非替换块级元素的规则适用于可替换块级元素,只有一个例外:如果width为auto,可替换块级元素的宽度为内容的宽度。