基本概念
em框:em框在字体中定义,也称为字符框。
内容区:元素的固有高度再加上内边距与边框。
行间距:font-size与line-height之差。这个值要分为两半,分别用于内容区的顶部和底部。行间距只应用于非替换元素。
行内框:对于非替换元素,行内框的高度等于line-height的值。对于替换元素,行内框高度等于内容区高度。
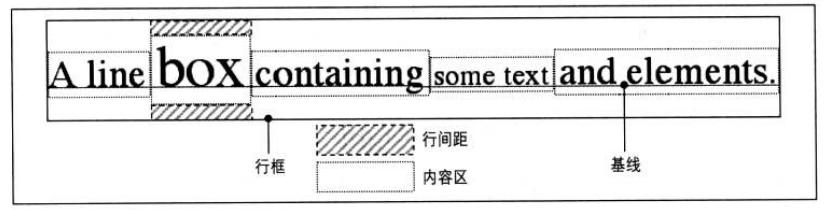
行框:一行中,有可能存在多个高度不同的行内框,行框用于把所有的行内框包裹住。换句话说,行框的上边界要位于最高行内框的上边界,行框的边底要放在最低行内框的下边界。
非替换行内元素
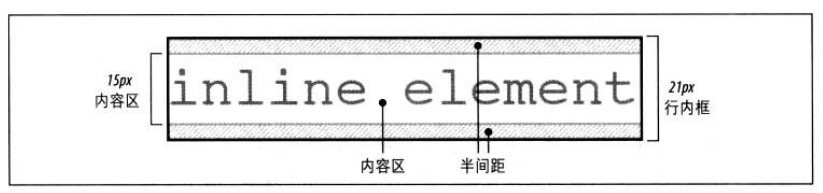
内容区与行内框
对于行内非替换元素,font-size确定内容区高度,line-height确定行内框高度。 如果一行内元素font-size为15px,line-height为21px:

非替换元素的内边距、边框和外边距对行内框没有影响
未设置padding border margin
larger than the surrounding text.
This is text,some of which is emphasized, plus other text
which is and which is
设置padding border margin
larger than the surrounding text.
This is text,some of which is emphasized, plus other text
which is and which is
行框高度的确定
strong那一行,普通文本line-height为12px,加粗文本line-height为24px. 于是一种行内框高度为12px,另一种行内框高度为24px。行框的高度应该要可以包裹该行的所有行内框,所以是24px.
This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
strong那一行,普通文本line-height为12px,加粗文本line-height也是12px. 于是行内框高度都为12px,行框用于包裹行内框,所以高度也是12px。 在这里strong的font-size为24px,而line-height为12px,即内容区大于行内框高度。 于是我们看到,文本超出了行框与其他文本重叠了。
This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
vertical-align 垂直对齐方式
在同一行框中的行内元素们通过设置vertical-align来设置它们在垂直方向上的对齐方式.
vertical-align 默认为baseline,它的作用是使行内元素们根据父元素的基线对齐:

This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
vertical-align为数值时,该元素本身偏离基线相同数值:
This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
vertical-align为top,元素与行框顶部对齐:
This is text,some of which is emphasized, plus other text
which is strongly emphasized 12345 tall
and which is
larger than the surrounding text.
vertical-align还有其他值,不再举例。
管理line-height
line-height设置不当有可能引起文本重叠。有一些办法来解决。
对于font-size有改变的元素,结合使用em单位
This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
对于font-size有改变的元素,结合使用缩放因子
This is text,some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
可替换行内元素
内容区与行内框
对于替换元素,行内框的高度恰好等于元素上边距到下边距的距离。
The text in this paragraph contains an img element. This element has been given a
height that is larger than a typical line  box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.
box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.
行内框高度的确定
可替换行内元素的行内框高度计算方式为:把height,margin-top,margin-bottom,border-top-width,border-bottom-width,padding-top,padding-bottom相加。
The text in this paragraph contains an img element. This element has been given a
height that is larger than a typical line  box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.
box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.
行框高度的确定
可替换行内元素行框高度的确定与非替换行内元素一样。
垂直方向上的对齐
对于可替换行内元素,默认对齐方式为其下外边距与行框的基线对齐。
The text in this paragraph contains an img element. This element has been given a
height that is larger than a typical line  box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.
box height for this paragraph. which leads
to some potentially unwanted consequences. The extra space you see between lines of text is to be expected.